Cara Mudah Membuat Sitemap Yang SEO Friendly Di Blog
sitemap atau bisa dikatakan daftar isi, merupakan sebuah elemen yang wajib untuk sebuah blog, terutama yang ingin mendaftar google adsense.
ataupun yang hanya sekedar agar blog mereka terlihat profesional.
disini saya akan memberikan 2 cara dalam pembuatan sitemap.
maksudnya..
dalam pembuatan sitemap, salah satu hal yang diperlukan adalah sebuah kode HTML.
jadi untuk itu, maka saya akan memberikan 2 kode HTML yang nantinya bisa anda pilih sebagai tampilan sitemap blog yang anda kelola.
yang anda harus ketahui terlebih dahulu adalah.
beda kode beda pula tampilannya, jadi semuanya berawal dari kode HTML ini.
Kode 1
yang pertama adalah salah satu kode yang sangat simple, dan tentunya akan membuat sitemap anda SEO friendly.
berikut kodenya :
<script src="https://cdn.rawgit.com/D-dig/js/gh-pages/sitemap1.js"></script><script src="http://www.namabloganda.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>ganti huruf yang berwarna biru dengan url blog anda.
untuk cara pemasangannya.
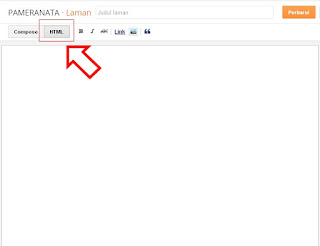
pertama pada dashboard bloggr pilih laman > laman baru.
pilih HTML.
lalu pastekan kode diatas > publish.
jika berhasil, maka akan menjadi seperti ini.
Kode 2
selanjutnya adalah kode yang kedua.
untuk ytang kedua ini, akan terlihat lebih simple lagi, bahkan bisa saya katakan sangat simple.
berikut kodenya.
<script type="text/javascript">
var numposts = 100;
var standardstyling = true;
function showrecentposts(json) {
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}}
posttitle = posttitle.link(posturl);
if (standardstyling) document.write('<li>');
document.write(posttitle);}
if (standardstyling) document.write('</li>');
}
</script>
<ul>
<script src="http://www.pameranata.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ul>
ganti huruf yang berwarna biru dengan URL blog anda.
cara pemasangannya sama dengan yang saya jelaskan pada kode 1.
jika sudah, maka hasilnya akan terlihat seperti ini.
setelah anda selesai membuat laman sitemap, maka langkah selanjutnya adalah, bagaimana memunculkan sitemap tersebut di halaman blog.
untuk yang belum tau, maka saya akan memberi panduannya.
pertama pada dashboard blogger > pilih template > edit HTML
lalu cari kode sebagai berikut :
</div>#1 ganti dengan URL sitemap anda.
<div class='clear'/>
<div id='menu-wrapper'>
<nav id='gvmenu'>
<input type='checkbox'/>
<label/>
<ul>
<li class='homers'><a href='/'>Home</a></li>
<li><a href='#1'>#2</a></li>
pada dashboard blogger, cari lama sitemap yang baru anda buat tadi, kemudian bukan dan copy URLnya.
#2 ganti dengan judul laman yang anda inginkan.
contohnya..
karena dalam hal ini anda akan membuat sitemap, maka anda bisa memri judul ''Sitemap''
terakhir adalah untuk meningkatkan SEO sitemap anda.
caranya..
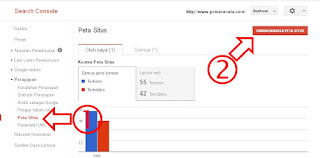
Mendaftarkan Sitemap Anda Ke Search Console
pertama buka google webmaster tools(search console).
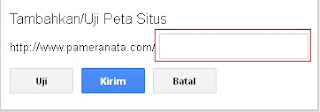
pilih situs anda > sitemap > tambahkan sitemap baru.
masukan kode brikut pada kolom yang disediakan.
atom.xml?
atom.xml?redirect=false
sitemap.xml
feeds/posts/default?orderby=updated
atom.xml?redirect=false&start-index=1&max-results=500
kirim > selesai.
itulah sedikit panduan tentang cara membuat sitemap yang simple dan tentunya SEO friendly.









Posting Komentar untuk "Cara Mudah Membuat Sitemap Yang SEO Friendly Di Blog"