2 Cara Memasang Widget Ikuti Lewat Email Di Blogger
Cara memasang widget pengikut email. memiliki pengikut blog memang merupakan hal wajib dimiliki oleh sebuah blog, sebab dengan memiliki pengikut, selain untuk meningkatkan traffic, tetapi juga membuat blog anda memiliki pembaca setia. pembaca setia disini adalah pembaca yang selalu mengikuti perkembangan sebuah blog dan membaca setiap postingan - postingan terbaru dari blog tersebut.
Bagaimana cara mendapatkan pengikut blog?banyak cara yang dapat anda lakukan untuk mendapatkan pengikut blog. contohnya memanfaatkan promosi di media sosial seperti membuat akun twitter, google+, dan juga fanpage facebook.
tetapi selain media sosial, terdapat pula cara mendapatkan pengikut blog melalui email, gunanya hampir sama seperti mengirim postingan - postingan terbaru ke situs media sosial. bedanya, jika pada email, maka pengikut blog melalui email akan langsung mendapat email setelah blog yang diikutinya tersebut membuat postingan terbaru.
terdapat 2 cara untuk memasang widget pengikut malalui email ini di blog. yang pertama dengan menggunakan widget yang telah disediakan oleh blogger dan kedua dengan menggunakan HTML javascript.
Cara memasang widget pengikut email di blogger
buka situs blogger
pilih blog anda
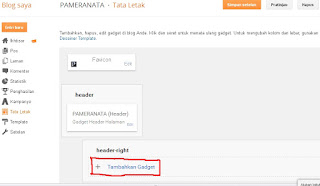
cari tata letak, lalu tambahkan gedget
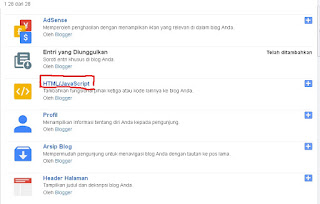
pilih widget ikuti lewat email
masukan judul lalu simpan
maka akan jadi seperti ini
Cara memasang widget pengikut email menggunakan HTML javascript
login ke blogger
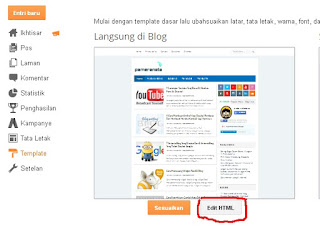
pilih template kemudian edit HTML
kemudian cari kode ]]></b:skin> gunakan Ctrl F agar lebih mudah.
salin kode berikut dan tempatkan di atas ]]></b:skin>.
/*===== Pameranata Subscribe Box Widget =====*/
#sidebar-subscribe-box{width:290px;border:1px solid #aaa;border-radius:3px;padding:3px 0}
.sidebar-subscribe-box-wrapper{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8PTBYNkJApfMhTqTDZuuTTPqdqO3cIUAI8EfFtlVp7_1dRbdM5wv2gE9IjPB0bv9tAMxuXdKL-6N0kM9tpL_KawJo9Ce5tXWVfRQsquViY8FM0r5jKOtTwPAWM372RpTHXJ9v3PAfGE0/s1600/background.png) repeat scroll 0 0 #f7f7f7;color:#111;font-size:14px;line-height:20px;padding:1px 20px 10px;text-align:center;text-transform:none}
.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0}form.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0 0;width:auto}
.sidebar-subscribe-box-email-field{-moz-border-radius:4px;-webkit-border-radius:4px;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgU2_-6mi8pg4s5OJ69-003SUrqkkSud9cOrBfQ1LsHcTYMOriQO1qOmP0R4OPxlDEFcI71brSow4uPDPGrmHOzuD2wFSGDO9RlonFnUkuokuglL7qoWIl3Xb1yOPEPkNX-tyk9Kq58QGI/s1600/icons.png) no-repeat 0 -27px;border:1px solid #ccc;border-radius:4px;color:#444;margin:0 0 15px;padding:10px 40px;width:100%}
.sidebar-subscribe-box-email-button{background:#009cff;border:1px solid #009cff;box-shadow:0 1px 0 rgba(255,255,255,0.3) inset, 0 1px 0 transparent;color:#fff;cursor:pointer;font-family:verdana;font-weight:700;padding:5px;text-shadow:1px 1px 0 rgba(0,0,0,.4);text-align:center;width:100%}
.sidebar-subscribe-box-email-button:hover,.sidebar-subscribe-box-email-button:focus{background:#0082d4}
.sidebar-subscribe-box-email-button:active{-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;outline:0}iframe,object,embed,.yt-border iframe,.yt-border object,.yt-border embed,table{width:100%}embed{border-radius:3px;-moz-box-shadow:0 2px 4px rgba(0,0,0,0.2);-webkit-box-shadow:0 2px 4px rgba(0,0,0,0.2);background:#FFF;border:1px solid #ddd;box-shadow:0 2px 4px rgba(0,0,0,0.2);margin:5px;padding:4px 4px 4px}
#footer-section{border-top:1px solid #aaa;box-shadow:inset 0 4px 6px -3px #aaa;font-family:cambria;font-size:14px;height:100px;margin:10px -30px 5px;padding:0 30px;text-align:center;width:100%}
a.social-icons{margin-right: 5px;height:45px;width:45px;}
a.social-icons:hover { opacity: .7; filter:alpha(opacity=70);}
dan simpan
selanjutnya pilih tata letak, tambahkan gedget
pilih HTML javascript
kemudian copy kode ini dan pastekan di kolom yang disediakan..
<div id="sidebar-subscribe-box"><div class="sidebar-subscribe-box-wrapper"><br/>terakhir simpan
Dapatkan Update Informasi Terbaru <a href="http://namabloganda.com" target="_blank">judul blog anda</a> Melalui Email !!
<div class="sidebar-subscribe-box-form"><form action="http://feedburner.google.com/fb/a/mailverify?uri=id feedburner anda" class="sidebar-subscribe-box-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=id feedburner anda', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"><input name="uri" type="hidden" value="id feedburner anda" />
<input name="loc" type="hidden" value="en_US" /><input class="sidebar-subscribe-box-email-field" name="email" autocomplete="off" placeholder="Masukan email anda disini..."/>
<input class="sidebar-subscribe-box-email-button" title="" type="submit" value="Berlangganan" /></form></div></div></div>
maka akan menjadi seperti ini
jika anda tidak mengetahui id feedburner blog anda, maka caranya adalah
buka situs Google feedburner.
pilih situs anda
selanjutnya pilih edit feed details, maka anda akan menemukan alamat feedburner ana(ID feedburner).
gunakanlah widget yang menurut anda cocok dengan tampilan blog yang anda kelola. sebab pada dasarnya keduanya memiliki fungsi yang sama, hanya saja memiliki tampilan yang berbeda..
Update
jika dengan penggunaan kode HTML diatas tidak berhasil, maka saya akan berkan refrensi lain.
yaitu dengan memasang kode berikut :
<link href='http://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,400,300,600,700' rel='stylesheet' type='text/css'/>
<div id='byard-emailsubsocial'>
<div class='heading'>
</div>
<p>Ikut Sini Agar Email Kamu Gak Sepi.</p>
<div class='emailsub'>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post'target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=Id Feedburner Anda', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type='text' name='name' placeholder='Name' />
<input type='text' name='email' placeholder='Email' />
<input type="hidden" value="Id Feedburner Anda" name="uri"/>
<input type="hidden" name="loc" value="en_US"/>
<input value="Daftar!" class="button" type="submit" />
</form>
</div>
<style type='text/css'>
#byard-emailsubsocial {
width: 300px;
height: 330px;
border: 1px solid #ddd;
border-radius: 5px 5px 0px 0px;
}
#byard-emailsubsocial .heading {
padding: 15px 25px;
line-height: 35px;
font-size: 26px;
font-weight: 600;
font-family: open sans;
color: rgb(170, 170, 170);
text-align: center;
text-shadow: 0px 1px rgba(255, 255, 255, 0.75);
background: none repeat scroll 0% 0% rgb(247, 247, 247);
}
#byard-emailsubsocial p {
font-family: open sans;
font-size: 13px;
color: rgb(170, 170, 170);
line-height: 25px;
padding: 10px 20px 0 20px;
margin: 0;
}
#byard-emailsubsocial .emailsub {
padding: 0px 20px 10px 20px;
}
#byard-emailsubsocial .emailsub input {
color: rgb(170, 170, 170);
padding: 10px;
margin-top: 10px;
font-size: 15px;
font-family: open sans;
width: 92%;
border: 1px solid #ccc;
border-bottom: 2px solid #ccc;
border-radius: 5px;
transition:border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s;
}
#byard-emailsubsocial .emailsub input:focus {
border-color:#F4836A;
outline: none;
box-shadow: 0 0 2px 1px #F4836A;
}
#byard-emailsubsocial .emailsub .button {
background: #F4836A;
color: white!important;
border:none;
outline: none;
border-bottom: 3px solid #B3614E;
transition:background .4s linear;
width: 90%;
margin-right: 5%;
margin-left: 5%;
font-weight: 600;
cursor:pointer;
}
#byard-emailsubsocial .emailsub .button:hover{
background: #DD7761;
}
#credits {
margin: 0 auto!important;
margin-top: -10px!important;
width: 160px;
}
</style></div>
ganti huruf yang berwarna biru dengan id feedburner anda.
maka tampilanya akan menjadi seperti ini..












1 komentar untuk "2 Cara Memasang Widget Ikuti Lewat Email Di Blogger"